概要
先日もブログに書きましたが私が運営しているトランクルームの募集サイトについて色々と問題があり対応方針を決めました問題点
元々2009年に作ったもので多少見た目を変えたりしましたが基本的には作った当初のまま使っていましたが下記のような問題が出ています。①トランクルームに対する反響がない
元々サイト以外で一切のプロモーションをしておらず広告を打っていて多少のアクセスはありますが実際に問い合わせに繋がるケースが減っています
②トランクルームサイトのSEO対策が不十分
数年前からgoogleなどでの検索結果の上記に表示されなくなってきました。
従って広告を打たないとアクセスが期待できなくなりつつあります。
自分なりにSEO対策を取ってみましたが根本的な問題がある可能性があります。
③トランクルームサイトがスマートフォン対応されていない
作った当時にスマートフォンなど存在しなかったのと、私自身がスマートフォンで物件探しなどしないのでPCしか相手にしていませんでした。
ですがサイトへのアクセス分析をすると8割がたスマートフォンからのアクセスであることがわかりました。
私のサイトはスマートフォン対応していないのでスマートフォンで見ると文字が非常に小さくなってしまいます。
色々と調べた結果、モバイル対応していないWEBサイトはgoogleなどの検索結果に表示されづらくなっているようです。
モバイル対応しているWEBサイトは「モバイルフレンドリーである」というそうです。
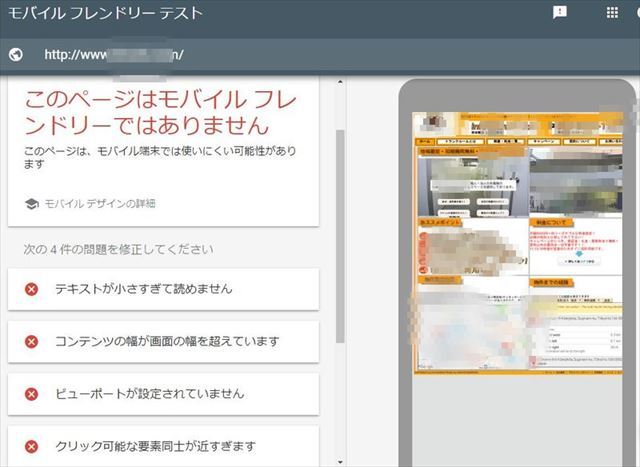
ご自身のWEBサイトがモバイルフレンドリーであるか否かは下記サイトで調べられます。
モバイル フレンドリーテスト
トランクルームサイトを調べた結果は当然モバイルフレンドリーでありませんでした。
対応策
以上よりスマートフォンに対応したサイトを作ることにしました。方法は色々あるのですが、自分で一から作る方法とCMS(Content Management System)というWEBサービスを利用する方法があります。
CMSの場合はWEBサイト上で事前に用意されたテンプレートと部品を組み合わせるだけでHTMLなどの知識がなくても簡単に作ることができます。
ですが無料の場合は広告が入ったりカスタマイズがしづらかったりするので自分で自由にホームページを作りたい人には不向きだと思いました。
例えばSEO対策をする場合はHTML内をカスタマイズする必要があるのですがCMSで作成されたホームページで最適化とかできるのか怪しかったりしたので結局自分で作ることにしました。
私の場合は既に作成したホームページのコンテンツはそのままに新たに作り直す形になるのでCMSは微妙だったのですが、全くのゼロベースで知識がない人はCMSで作るほうが早いと思います。
https://ja.wix.com/
自分で作る場合は下記の3種類のやり方があります。
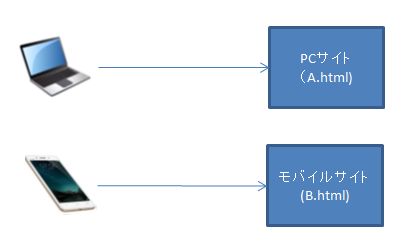
①表示する端末に応じてPCサイトとスマートフォンサイトの2種類のURLを用意する
自分のWEBサイトにリクエストがあった際の端末情報からPCかスマートフォンかを判別してそれぞれのURLへ転送する方法です。
こちらのデメリットはPC用とスマートフォンサイトの2種類用意するため内容を変更する場合に両方修正しなければならず統一性が取りづらいです。
あとgoogleがこちらの方法を勧めておらずSEO上不利になると思います。
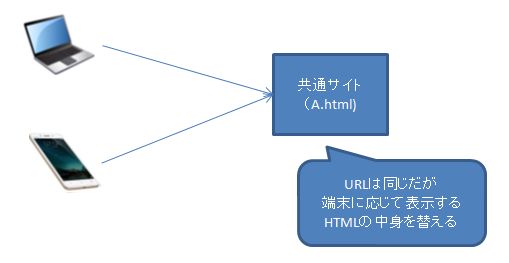
②表示する端末に応じて表示するサイトのURLは同じだがHTMLの中身を差し替える
こちらのメリットは元々作っていたPCサイトはそのまま活かすことができます。
新規でスマートフォンサイトだけ作れば良いのですが①と同様に内容を変更する場合に両方修正しなければならず統一性が取りづらいです。
ちなみに私のFC2ブログはこちらのタイプです。
大きな商用サイトは大体こちらかと思います。
https://yossy.blog/
同じURLでもHTMLの中身が全く違いますね。
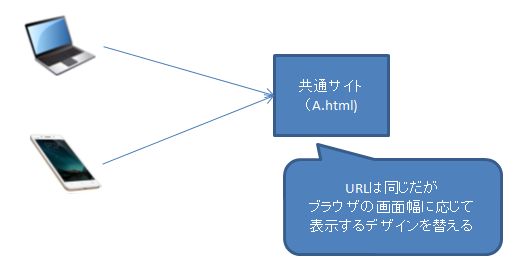
こちらの考え方はPCとかスマートフォンとかいう区分けではなく表示する画面の幅に応じて最適なデザインでページを表示してあげるという考え方です。
スマートフォンの場合、端末によって画面幅は異なります。
同じスマートフォンでも通常は端末を縦に持って表示しますが横にして表示することもできます。
その場合の画面幅は当然異なります。
ですのでスマートフォン用のHTMLを用意しても必ずしも最適に表示されるとは限らないので柔軟に作る必要があります。
これを「レスポンシブwebデザイン」というのですがスマートフォンサイトを作る場合はこの考え方が主流のようです。
こちらのメリットはHTMLが1種類のため内容を変更する場合に両方修正する必要がないです。
従って③の考え方で新規にサイトを作ることにしました。
新たに作り直すので非常に面倒ですが、作ってみたらアクセスカウンターでも設置してどの程度アクセスがあるか分析してみようと思います。
サイトをリニューアルしても効果がなければ現地に看板を立てるというのも一応考えています。







コメント